In this article, we’ll look at the process of exporting files from both Illustrator and Inkscape, as well as the different file types you can choose and when you should use them.
Learn How to Export From Illustrator
This video covers the process of saving in vector format and exporting in raster format from Adobe Illustrator. A full text-based explanation is below.
Learn How to Export From Inkscape
If you’re an Inkscape user, this video explains how to save and export your vector files. A full text-explanation is below.
After you’ve created or downloaded a vector file from Vecteezy and manipulated it using software like Adobe Illustrator or Inkscape, you’ll need to save or export the file. When you go to the save screen you’ll see a multitude of file formats and options. Which format should you choose and why? Let’s cover the difference between these format types: raster (bitmap) images and vector graphics.
What’s the Difference?
| Raster | Vector |
| Pixel-based | Not pixel-based |
| Set size and resolution | Infinite size and resolution |
| Distort when enlarged | Does not distort when enlarged |
| Elements cannot be edited | Elements can be edited |
For more details on this topic, please read Raster vs. Vector: Understanding Design File Types 101.
You’ll need to know how you plan to use the image in order to determine what file format to use. If you want to keep the image in a vector format (meaning you can go back and edit it or scale it to any size), you’ll need to use one of these formats:
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
Keep in mind that not all graphics software can open or import these formats, so you’ll need to ensure wherever your files end up that they can be read by the software planned to open them.
- EPS offers the best compatibility because you can open these files in almost any image editing software.
- PDF and SVG files are recommended for online use.
- AI is the proprietary format for Adobe Illustrator.
Although some other apps are able to open AI files, they will not be able to read the file completely. It’s recommended that you only choose the AI format if the file will be edited in Illustrator.
Saving as a Vector File in Illustrator
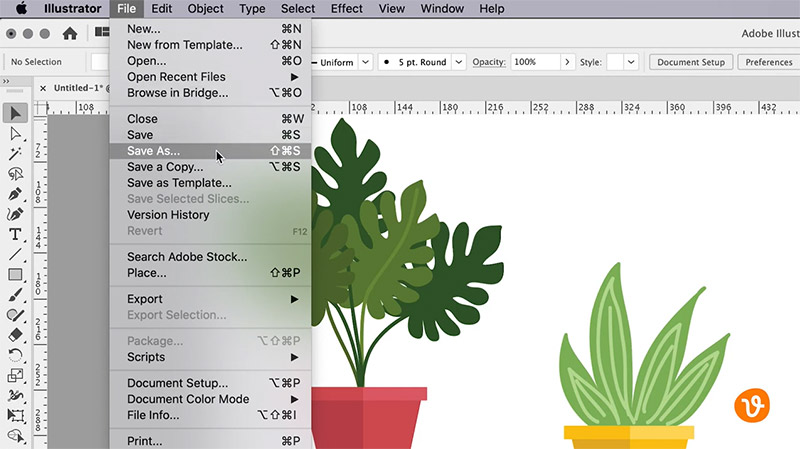
If you’re using Illustrator and you want to save the file in vector format, go to File > Save As or File > Save a Copy.

Then select either AI, EPS, PDF, or SVG format.

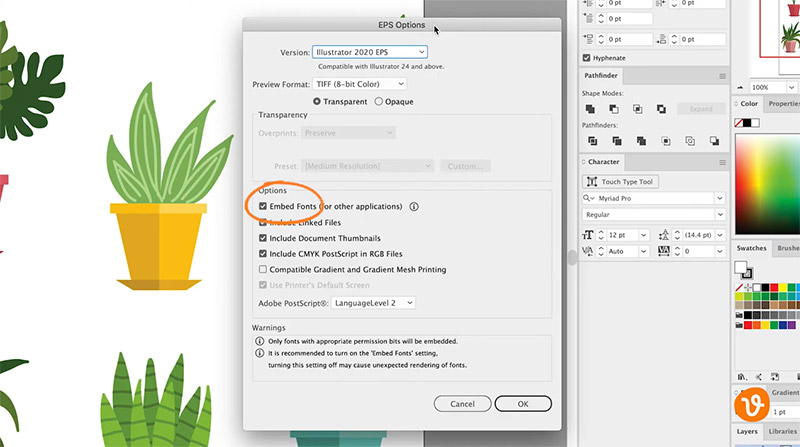
Take note of the export controls, including the ability to embed font files when exporting to some vector formats.

Related: How to Get True Black in CMYK
Exporting as a Raster/Bitmap File in Illustrator
Raster or bitmap formats offer better compatibility than vector formats, but you’ll need to keep in mind the size of the image when you export it. Ideally, you’ll know the size or resolution needed before exporting. Knowing what size the file will display or print at is critical because Raster or bitmap files cannot be enlarged later without distortion.
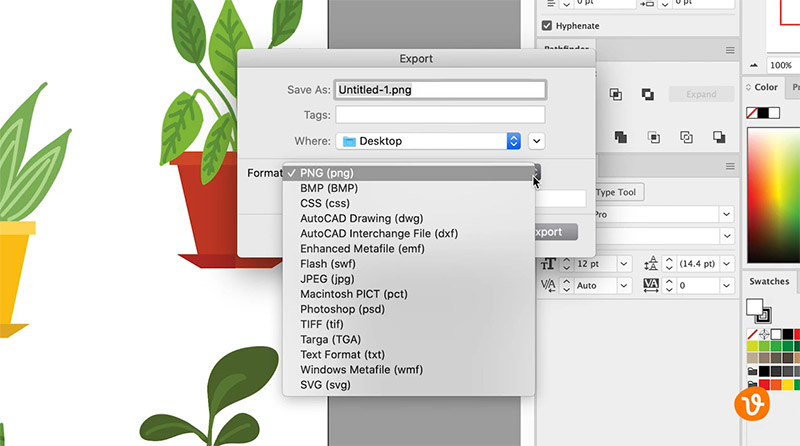
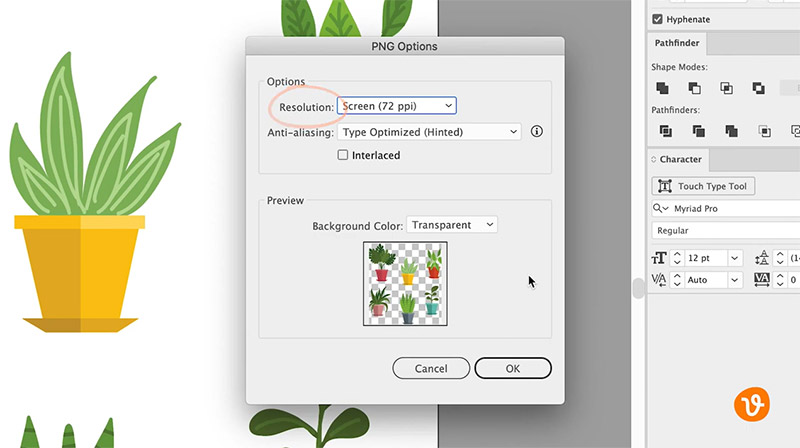
You’ll need to export in either JPG or PNG format. Both of these formats provide excellent compatibility with graphics software and browsers. JPG files use more compression than PNG files. This means that the file size of JPGs will be smaller, but the image quality may not be as good. To export, go to File > Export > Export As.

Then select either PNG or JPG from the format menu.

Take note of the resolution and compression controls. The options will vary depending on whether you are exporting as PNG or JPG.

Saving as a Vector File in Inkscape
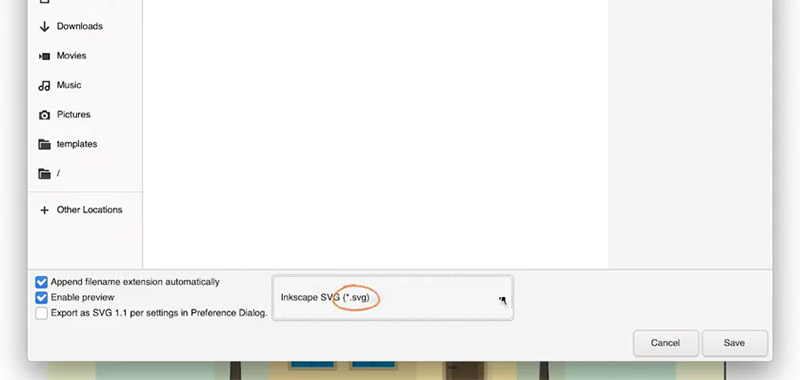
If you’re using Inkscape and you want to save the file in vector format, go to File > Save As or File > Save a Copy.  Then select either EPS, PDF, or SVG format.
Then select either EPS, PDF, or SVG format.  EPS offers the best compatibility for vector files, so that is a good choice unless you have a specific reason to use another file type.
EPS offers the best compatibility for vector files, so that is a good choice unless you have a specific reason to use another file type.
Exporting as a Raster/Bitmap File in Inkscape
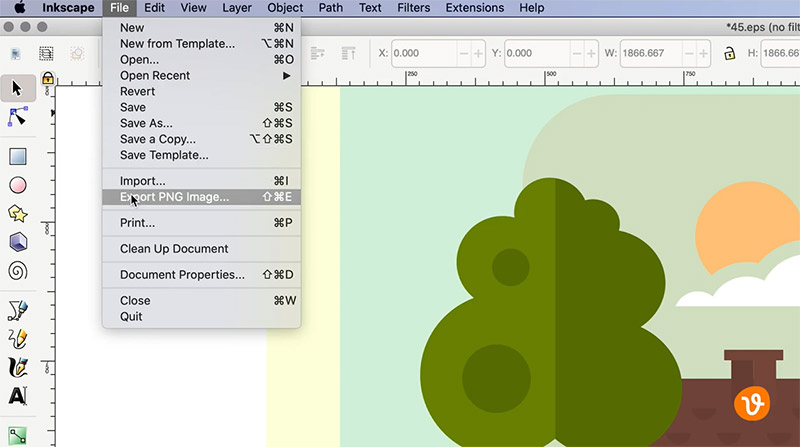
Inkscape has built-in support for PNG files but you’ll need additional software to export to JPG format. To export as a PNG file in Inkscape, go to File > Export PNG Image.
Below, you’ll find videos that cover the process of saving and exporting from Illustrator and Inkscape.

In the Export PNG Image panel, you’ll need to set the controls for details like size, dpi (resolution), and which areas of the canvas you want to export.
Lead image by Vectorbox Studio