With many different graphic file types available, choosing the right one is an important part of the design process. Here, we’ll talk about raster vs. vector, the details of each, and when they should be used.
Raster vs. Vector Overview
There are two basic file types: raster (or bitmap) and vector. Raster files consist of tiny pixels and have a set size and resolution. As a result, raster graphics will distort or lose sharpness if they are enlarged.
On the other hand, vectors consist of shapes, curves, and paths. Since they do not consist of pixels, they can be enlarged without distortion or loss of quality. As a result, they can have infinite size and resolution. For example, logos are created with vectors. The same logo vector file could be used on a small business card or on a huge sign on the side of a building and it would maintain the same clarity with no distortion. The unlimited scalability is the biggest advantage for vector art in the raster vs vector comparison.
Additionally, the individual elements of vector files can be edited in software like Adobe Illustrator or Inkscape at any time.
What’s the Difference?
| Raster Format | Vector Format |
| Pixel-based | Not pixel-based |
| Set size and resolution | Infinite size and resolution |
| Distorts when enlarged | Does not distort when enlarged |
The Details of Raster Images
You probably see raster files every day, even if you’re not aware of it. Digital photographs are rasters, as are most images that you see online.
Raster images are made up of many pixels, which are tiny blocks of color. Each individual pixel is so small that the image looks clear when you’re seeing it at its intended size. If you increase the dimensions of the image, you’ll notice the pixels and the blocks will become much more obvious.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
This photo by taratata looks clear when viewed at a normal size.

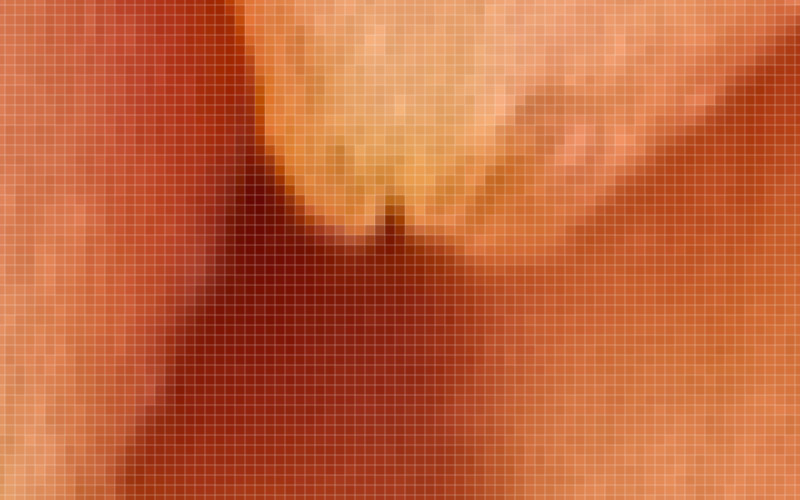
But if you view it at 1000% in Photoshop, you’ll notice that it loses clarity because the pixels simply become too large. The image below shows a very small section of the photo displayed at 1000%.

Raster files can be downsized with no problem, but enlarging them will lead to a loss of sharpness and clarity.
If you’re a photographer or if you’ve ever paid attention to the specs of cameras, you’re probably familiar with the concept of megapixels. Each camera will take photos with a certain number of megapixels (1 megapixel = 1 million pixels).
The photo from a 20-megapixel camera may not look any different from a photo taken with an 8-megapixel camera when viewed on a computer screen, but the photo with 20 million pixels will be better suited for very large prints than a comparable photo with 8 million pixels.
Both photos may be sharp at a small size, but the photo with more megapixels can be viewed and printed at a larger size without losing sharpness (assuming the two photos were equally sharp when they were captured).
However, the number of pixels in a raster graphic can also increase the file size. Those photos taken with a 20-megapixel camera will take up more space on a memory card or hard drive than photos taken with an 8-megapixel camera. Likewise, very large files can also decrease the speed and responsiveness of your computer when you are editing them, depending on the specs and capability of the computer.
Using Raster Images
A raster image can be edited in software like Adobe Photoshop. You should choose a raster file format when you’re working with a photograph, complex image, and for saving or exporting most other graphics that will be displayed online.
Raster File Formats and When to Use Them
.PSD (Photoshop Document)
- The native format of Adobe Photoshop.
- Cannot be read completely in other applications.
- Should only be used if the file will be edited in Photoshop.
- Serves as the “working format” of the file since it contains layers and other Photoshop data.
.JPEG or .JPG (Joint Photographic Experts Group)
- The most used image compression standard in the world.
- The level of compression will impact the quality of the image.
- Used by most digital cameras.
- Completely web safe.
- Large color palette.
- Smaller file size.
- Does not support transparency.
- Can be used for final image distribution online.
.GIF (Graphics Interchange Format)
- Legacy format used mainly online during the early years of the internet.
- Very limited color palette.
- Web safe.
- Very small file size.
- Supports transparency.
- Not recommended unless you have a very specific purpose to use this format.
.PNG (Portable Network Graphics)
- Very popular file format.
- Completely web safe.
- Offers maximum image quality.
- Large color palette.
- Supports transparency.
- Larger file size.
- Should be used when you need the highest quality image or when the image includes transparency.
The Details of Vector Graphics
Instead of using pixels, vector images consist of geometric shapes, curves, and paths. Since they do not contain pixels, vector images can be scaled to any size with no loss in quality. The image will maintain sharpness and clarity even when it is enlarged. Of course, this is very helpful for printing flexibility when you might need an image in a very large size.
The file size of vector images and graphics can be kept to a minimum, unlike raster files that may become very large for high-resolution images.
Using Vector Images
There can be more compatibility issues when using vector images as opposed to rasters. You’ll need to use software programs that are specifically intended to create or edit vectors, such as Adobe Illustrator or Inkscape. Software like Adobe Photoshop is capable of opening certain vector files, but you won’t have full capabilities for editing those files without using software or an app that is specifically intended for vectors.
Vectors are the appropriate choice in many situations, including logos, icons, illustrations, and more. Aside from providing the ability to scale up in size without losing quality, vectors also provide more flexibility. You can design an image in vector format and later save it as a raster image file if needed. This is another advantage for vectors in the raster vs vector comparison.
Vector File Formats and When to Use Them
.AI (Adobe Illustrator)
- The native file format of Adobe Illustrator.
- Cannot be read completely in other applications.
- Should only be used if the file will be edited in Illustrator.
.EPS (Encapsulated PostScript)
- The most popular and widely used vector image file format.
- Compatible with just about any software that can edit vector files.
- A great choice for saving vector files that will be accessed in a wide variety of apps.
.SVG (Scalable Vector Graphics)
- Mainly used for vector graphics displayed on the internet.
- Less compatible than a .eps file.
- Should only be used to export and display a finalized digital image.
.PDF (Portable Document Format)
- Can contain both vectors and raster/bitmap images and text.
- One of the most commonly used formats online.
- Editing a vector image within a .pdf file requires vector editing software.
- Should be used when sharing finalized images.
Final Thoughts on Raster vs Vector Image Formats
Understanding the differences in file types is essential so you can be sure you’re using the best option for your creative design project. The raster vs. vector decision mostly comes down to scalability. Be sure to think about the ways a design will be used and how that could impact the size. Also, consider the level of detail in the image to know if it should be a raster/bitmap or vector image. Choosing the right file type isn’t difficult when you understand the key differences.
Lead image by Vectorbox Studio