Today we’re going to be learning how to add and manipulate text in Inkscape. (If you’re an Illustrator user, please see How to Work With Text in Illustrator).
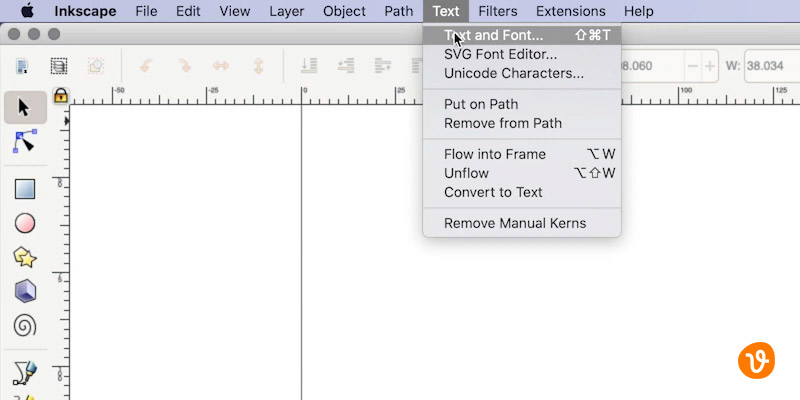
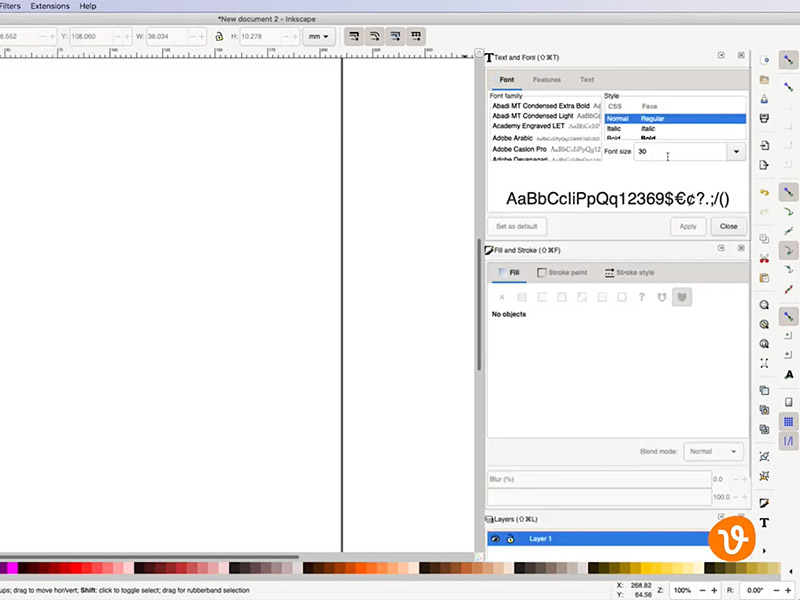
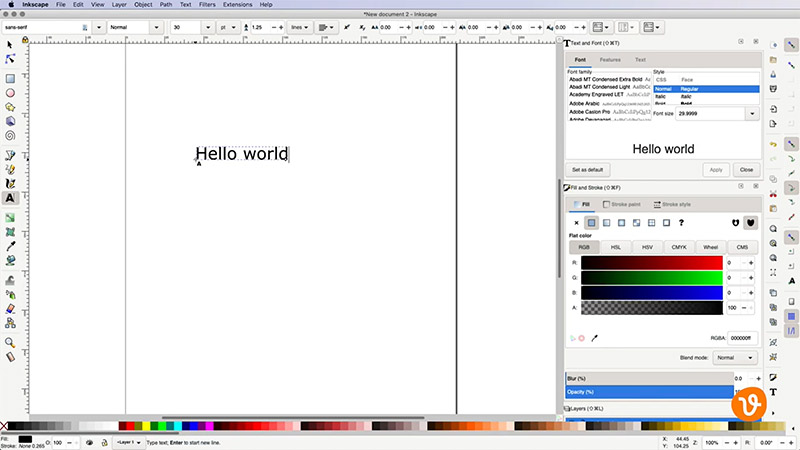
We’re first going to open the Text and Font panel from the Text menu.

This will allow us to control the font, size, and style.

Adding Text
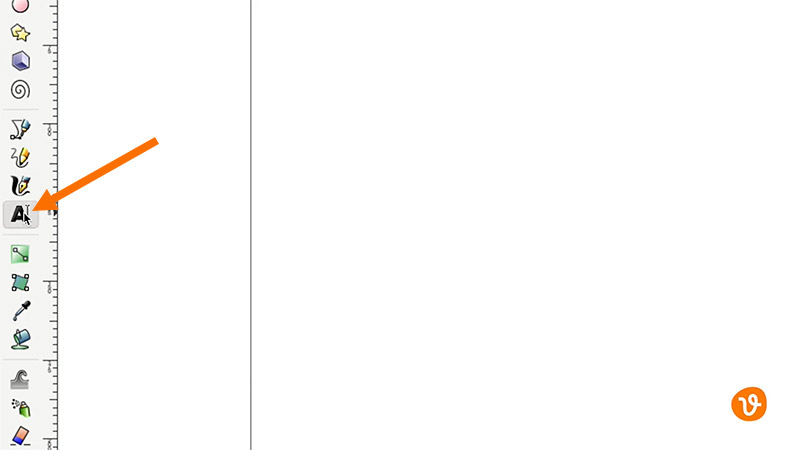
To add text to your document, click the Text tool within the toolbar.

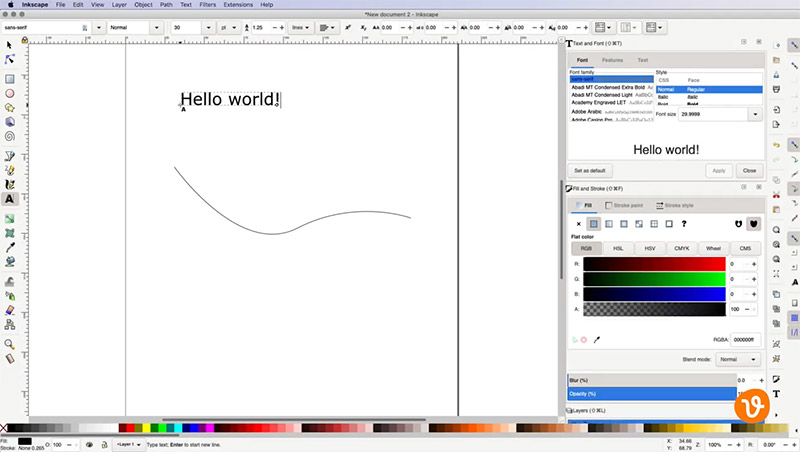
For single-line text, simply click somewhere in the document and begin typing.

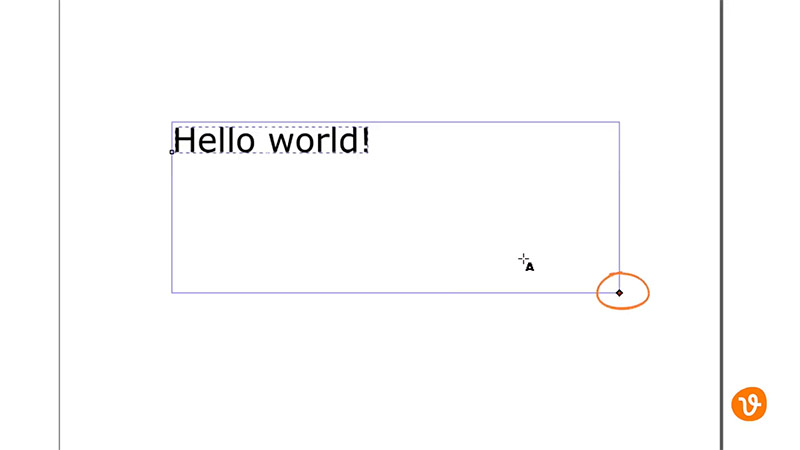
For paragraph-style text, click and drag a text box within the document. You can then click and drag the diamond to resize your text box.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.

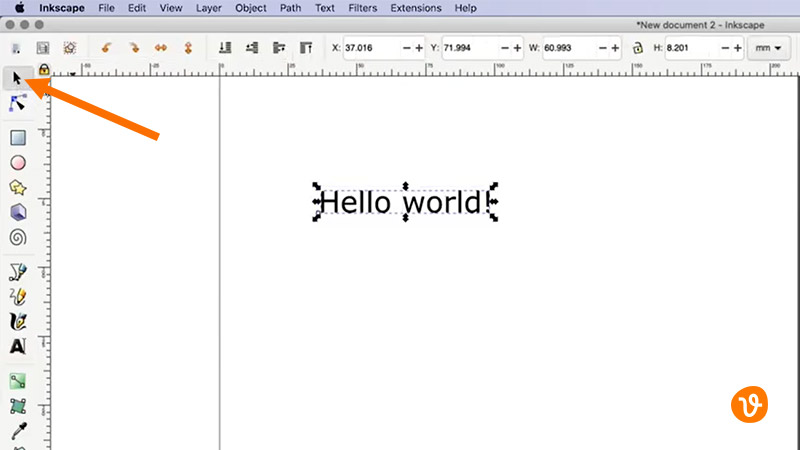
You can also reposition your text box by using the selection tool and dragging the object.

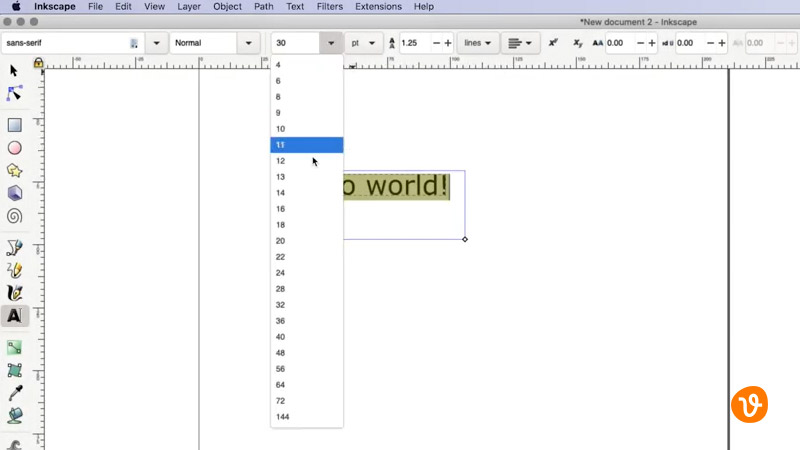
Once you’ve entered your text, you can use the additional controls in the top toolbar to style your text.

Modifying Text
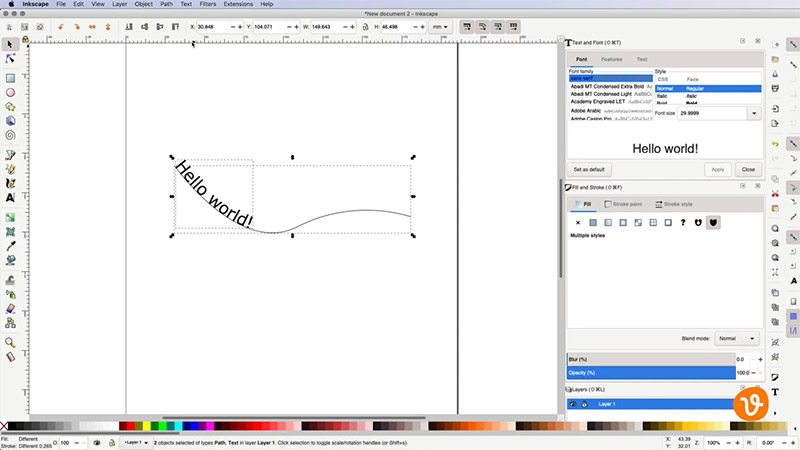
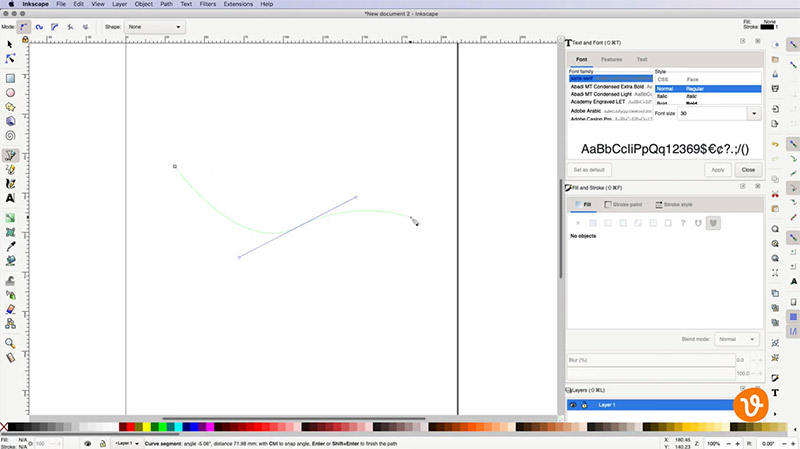
Let’s say we want to change the layout of our text and have it follow a path or a curve. We’ll start by drawing a simple path using the Pen tool.

Next, we’ll type our text using the Text tool.

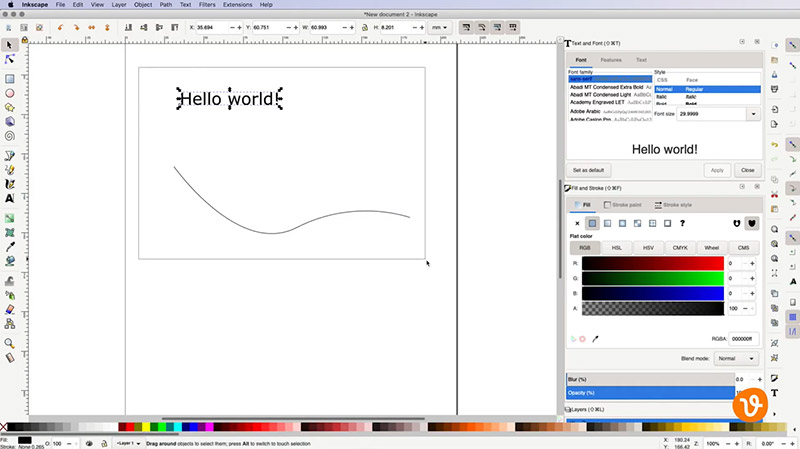
Now, with both on our document, we’ll use the Selection tool to select both our path and our text.

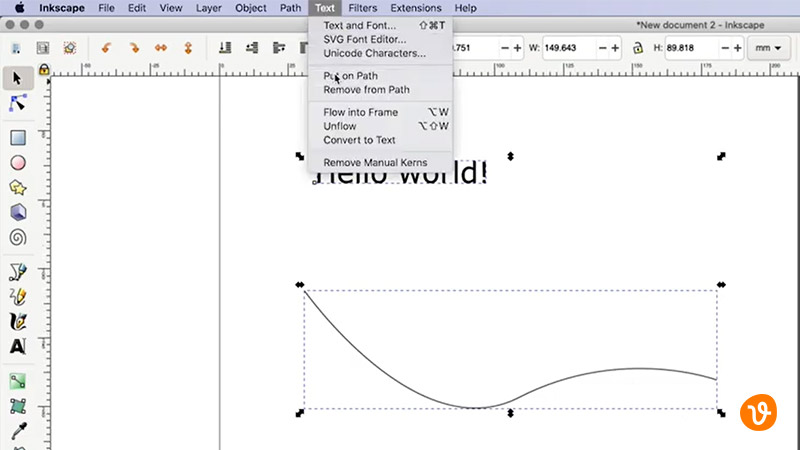
Then we’ll go to the Text menu and choose “Put on Path“.

Inkscape will then automatically place our text on our path.
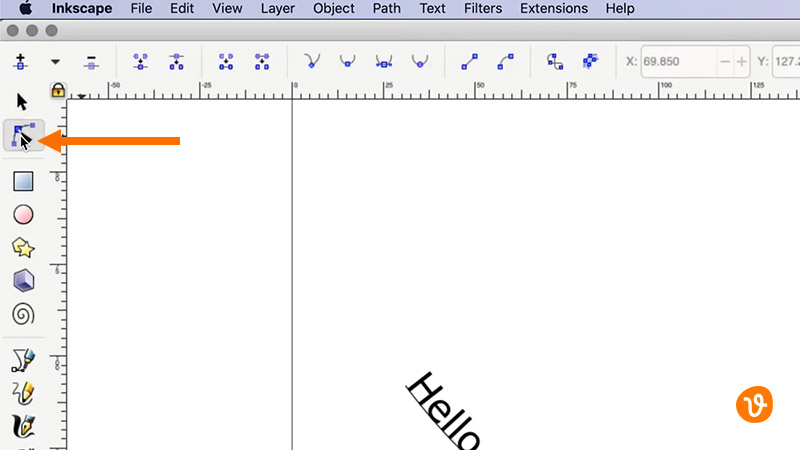
For further modifications, you can use the Node tool to modify your path and your text will actually follow.

Changing or Reshaping Letters
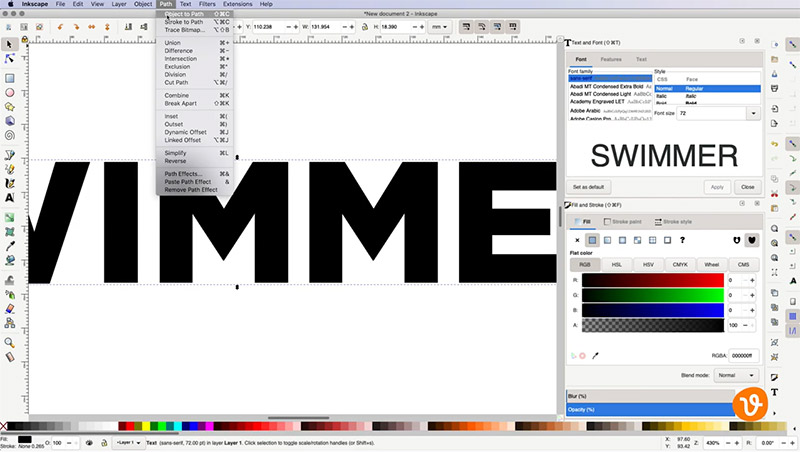
Next, let’s say we’re unhappy with a character within a font or we simply want to modify the appearance or reshape some characters. We can have Inkscape convert the text into editable objects. First, enter your line of text, and then go to the Path menu and choose “Object to Path“.

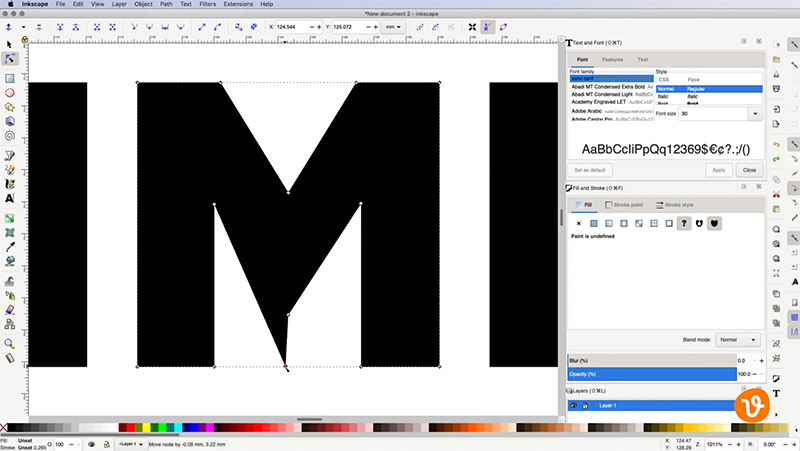
Inkscape will then convert each letter into its own shape. You can then use the Node tool to modify any of the points on any character.

By default, Inkscape will group all of your characters together, but by selecting your text and going to Object > Ungroup you can separate all of your characters. Note that after you convert your text to a path, your text is no longer editable.
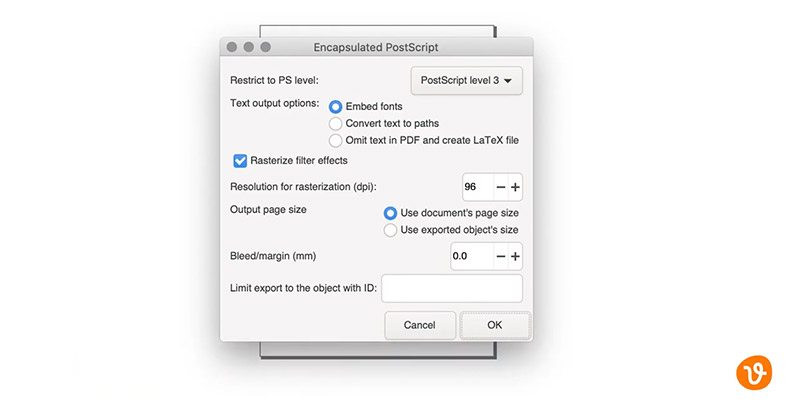
Pro Tip: Converting text to paths is also the way to ensure your text will appear properly when it’s exported to any vector format. This can be helpful if you’re sending the file to someone else and you’re not sure if they have the same font installed. After converting the text to paths, they’re really not fonts, but vector objects within your documents.

These are just some quick and easy tips to get you started with text in Inkscape. Be sure to follow the Vecteezy YouTube channel for more tips.
For more on Inkscape, please see: