Figma is one of our favorite UX and UI design and prototyping tools. While it’s a fantastic tool on its own, Figma becomes even better and more powerful with the help of more than 100 plugins. Each plugin, created by the Figma community of users, adds specific functionality that builds on the core capabilities.
Here, we’ll highlight some of the best Figma plugins that will help any UI designer work more efficiently or do things that otherwise would be impossible.
The Best Figma Plugins
VisualEyes

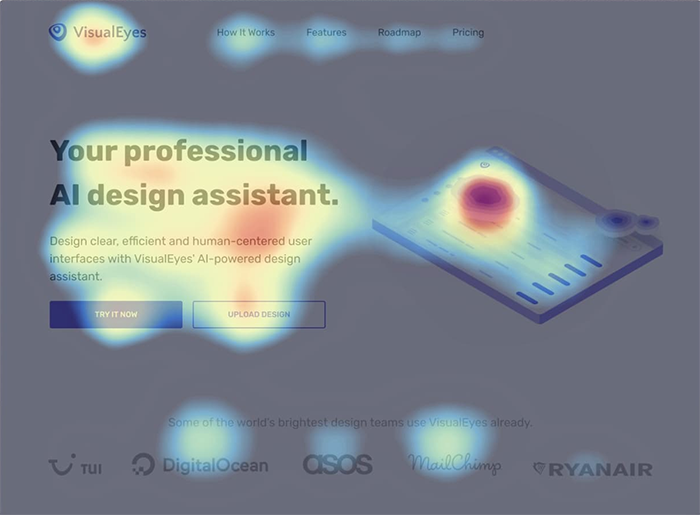
VisualEyes brings heatmaps (they call them “attention maps”) to your Figma design. You’re able to easily simulate user testing behavior based on historical data to understand how users would view your prototypes. You can use this information to identify problems and improve your designs.
You can use VisualEyes quickly and easily with any Figma frame. Just select your target device (desktop or mobile) and run the command. You’ll be able to view results shortly and adjust your design as needed.
The creators of VisualEyes explain it this way: “We combine leading neuroscience research with AI to accurately predict how people will react to your digital designs.”
VisualEyes offers:
- Attention maps
- Areas of interest
- Clarity scores
- Projects
- Sharing predictions
Motion

You can use the Motion plugin to add animations to your Figma designs, prototypes, and mockups. Prototypes often feel like they’re not quite true to life because they lack animation and movement that will be present in the coded final product. The Motion animation tool addresses this problem for any Figma user.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
Motion not only improves the quality and accuracy of your designs and prototypes in Figma, but it also helps developers know what you want when it’s time to code your design. You can use the Motion plugin in endless ways, and it’s also quick and easy to get started. The interface is intuitive, and the learning curve is minimal.
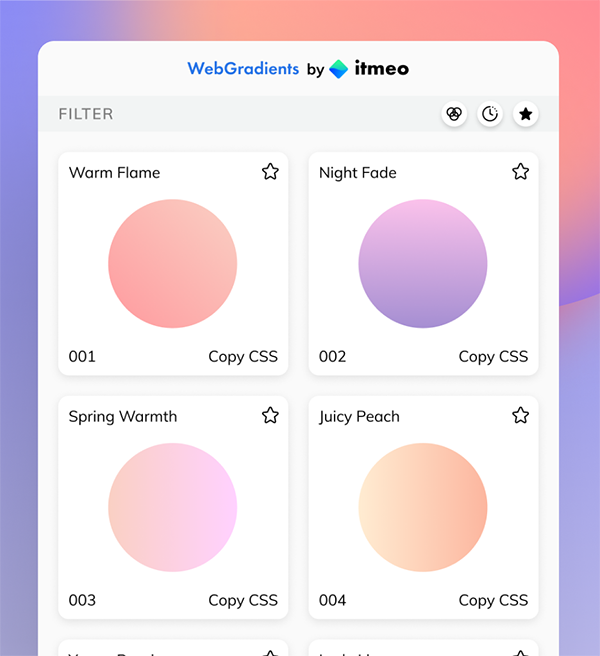
WebGradients

WebGradients is a simple Figma plugin, but many designers find it to be extremely helpful in the design workflow. It gives you a collection of 180 different color gradients to add as content backdrops in Figma.
Several organizational features help to save time while finding the best gradients to use in your work:
- Save your favorite gradients and reuse them later
- View the gradients you’ve used recently
- Use the filter to view gradients that include a specific color
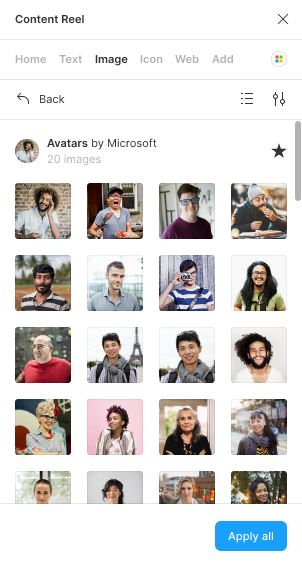
Content Reel

Content Reel makes it easy to design layouts more efficiently by inserting dummy text, images, and icons (every designer knows how much time this can save). The end result is a design or prototype that looks more authentic and realistic than it would if filled with Lorem Ipsum text and blank placeholder images.
You’ll also save a lot of time by using Content Reel. You can save your content and easily reuse it in other designs. In addition, content Reel allows you to enable one-click access to any content with a toggle switch. There’s also a collaboration element, allowing you to share content with other users or add the content others have created to your designs.
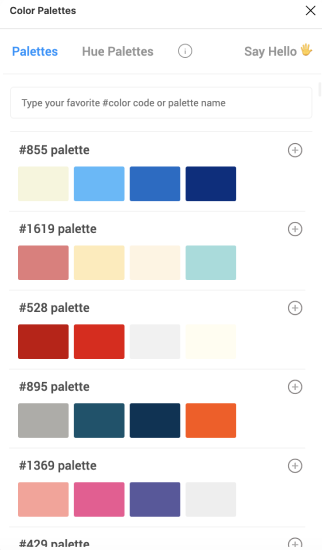
Color Palettes

Color is a critical aspect of any design, and sometimes it takes experimentation to find the right color combination. With the Color Palettes Figma plugin, you’ll be able to choose from 1,500+ beautiful color palettes and easily apply the colors to your design. As a designer, experimenting with lots of different colors has never been easier!
You can browse the available palettes or search by color code, color palette number, or name to find what you want. In addition, with this plugin, you can quickly preview your design with several different color schemes to find something you like. Overall, it’s one of the best tools for creating a color palette.
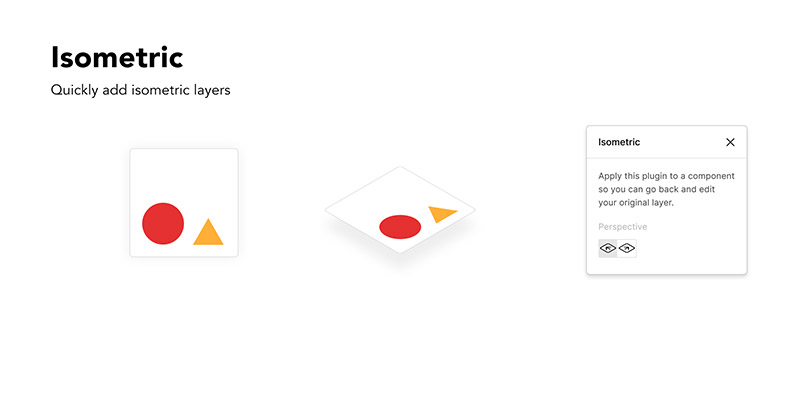
Isometric

Shapes are an essential part of many designs, and if you work with a lot of shapes, you’ll love Isometric. With this Figma plugin, you can easily add isometric layers to your design file without creating them manually. All you need to do is select the shape and perspective you want, and it will be added.
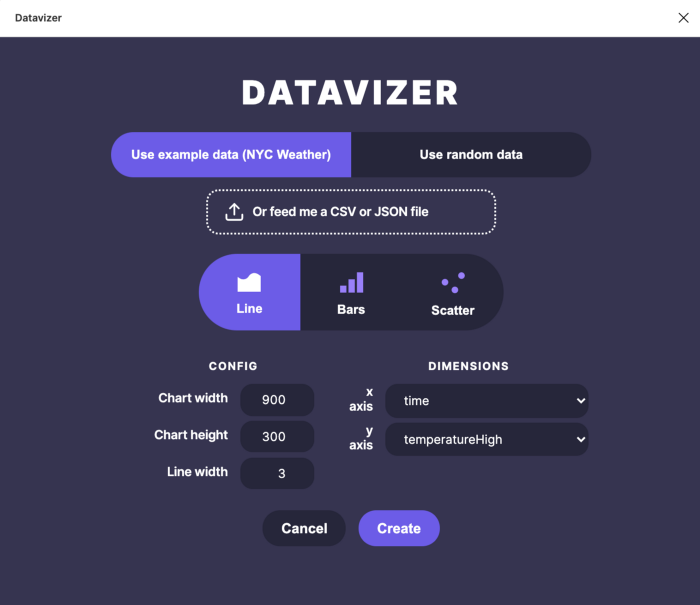
Datavizer

Need to add a chart or graph to your design in Figma? With the Datavizer plugin, you’ll be able to use your own data or dummy data to create a beautiful bar chart, scatter plot, or line chart. If you’re using your own data, you can upload it as CSV or JSON file.
The Datavizer plugin offers a simple UI that makes it a breeze to use. Adding charts to your designs and prototypes becomes a simple task with the help of Datavizer.
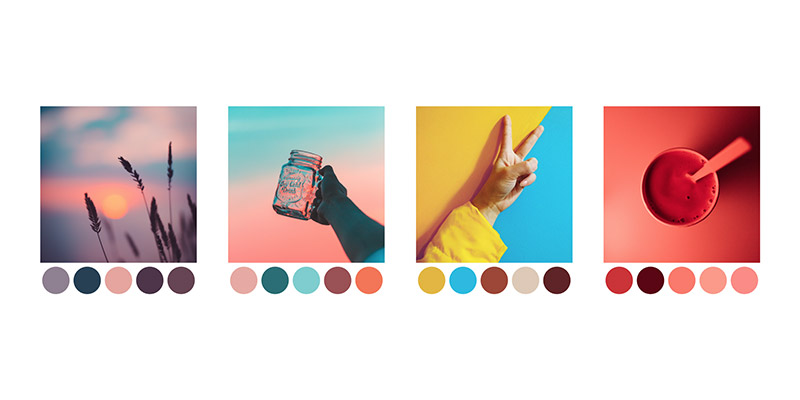
Image Palette

The Image Palette Figma plugin is simple, but it can be instrumental in your work. It will generate a palette of 5 colors present in an image or photo. Then, of course, you can use these colors in your designs to create a unified color scheme that works well with the photo.
Contrast

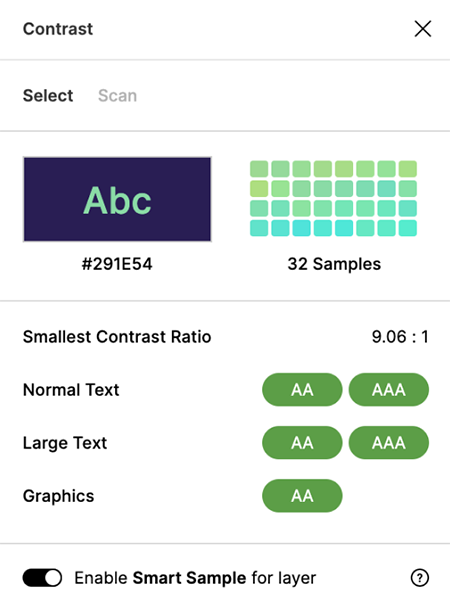
You can use the Contrast plugin to check the contrast ratios of colors as you’re working in a Figma document. To run the color contrast checker, you’ll simply select a layer, and Contrast will check the color directly behind your selection. You’ll see the contrast ratio and passing or failing grades based on the standards of the Web Content Accessibility Guidelines. Optionally, you can scan the entire Figma file for any text-based contrast issues.
Conclusion
Figma is an outstanding design system (and our favorite design tool), and it becomes even better when you start using some of the fantastic plugins available. We’ve covered nine of the best Figma plugins we think you’ll love, so be sure to install them today and start testing them in your workflow. Whether you’re creating a color palette, testing contrast, creating shapes, or adding motion, you’ll love these plugins that make Figma more useful than Adobe XD.
Lead image by Vectorbox Studio.