In this tutorial, I will show you how to create your own custom vector halftone gradients. These are great for use in backgrounds and pattern fills. They can even be made into vector brushes and will conform to the shape of curves that you draw. This is the same method used to create the Gradients 001 Vector Set on TheVectorLab.
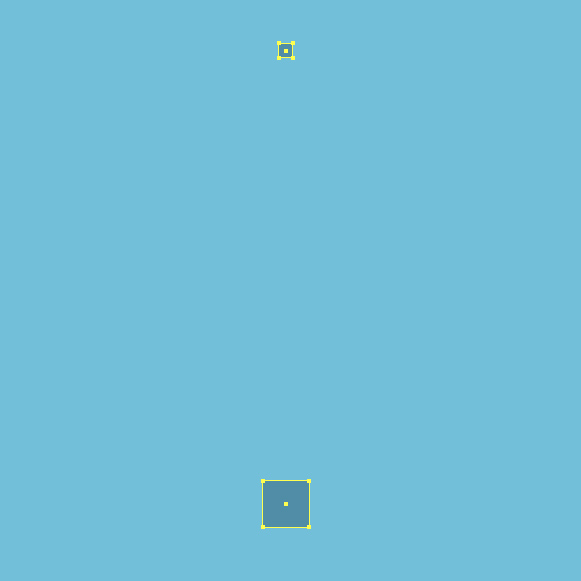
Start by creating two simple vector shapes; one larger and one smaller. These shapes can be anything: circles, triangles, rectangles, etc. The two shapes can even be different geometry; one could be a star and the other could be a circle. For this example, I made a larger and a smaller square.

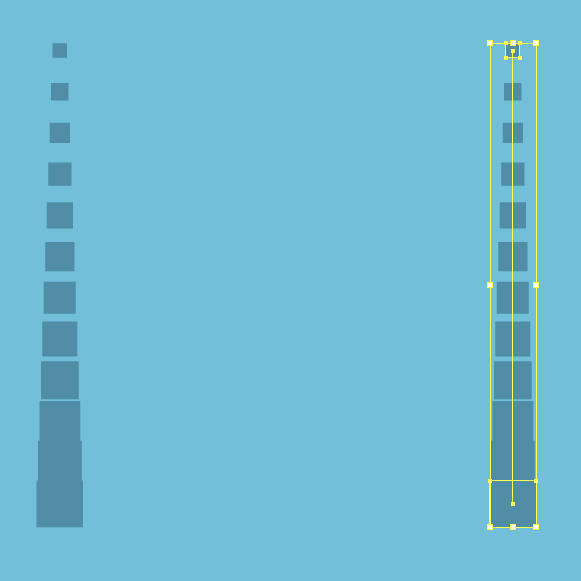
Click on each square with the blend tool to create the ‘in-between’ shapes. If you then double click on the blend tool in the toolbar, it will give you the option to specify the number of ‘in-between’ shapes.

Copy and paste your newly created shape. Move it over to be horizontally adjacent to the original.

Select and ‘expand’ your shapes. Click on both groups of squares using the blend tool once again.

Here is what your gradient pattern looks like. You can stop here, or you can go further and make it into a pattern that seamlessly repeats.

Select the halftone pattern and ‘expand’ it once again. Above, note the center points of the squares on the left and right sides. You will want to crop down the halftone shape to these center points in order to have it repeat horizontally.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.

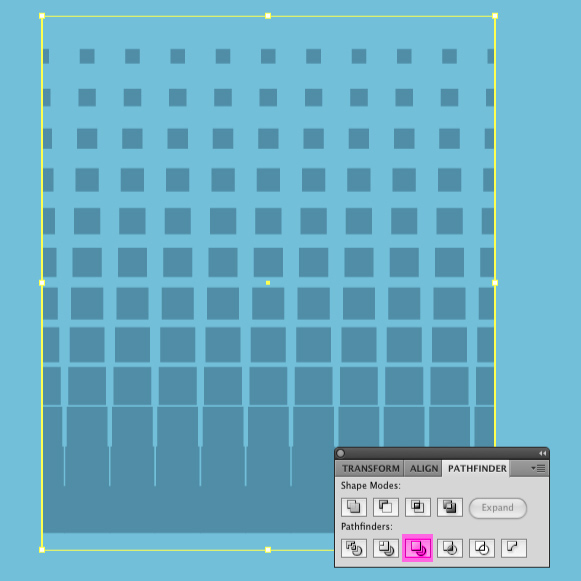
Draw a rectangle (yellow object shown below) that lines up exactly with the center points of the squares on the left and right side of the halftone pattern. Select your rectangle and the halftone pattern. Go to ‘Object >> Clipping Path >> Make’ to mask the shape so it will repeat horizontally.

With the object still selected, hit the ‘merge’ button (highlighted magenta) in your pathfinder window. This will crop down the actual vector lines to the size of what is visible in the masked shape.

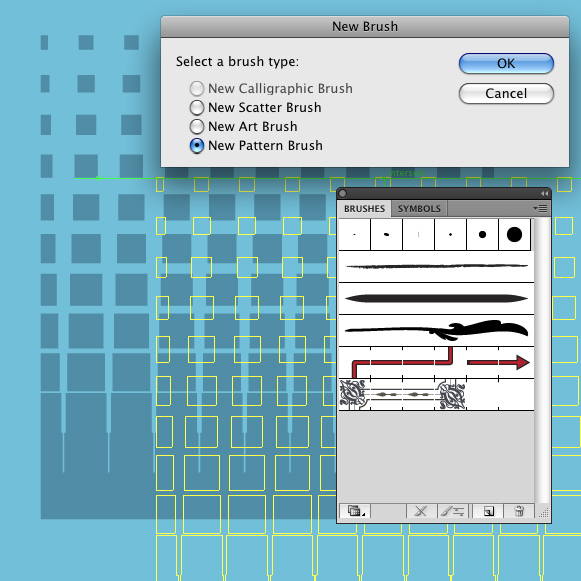
Now that it truly is in horizontal repeat, you can even drag the halftone shape into the brushes palette to make it into a vector brush. (as described in the previous blog post, “Vector Brush Tricks”)

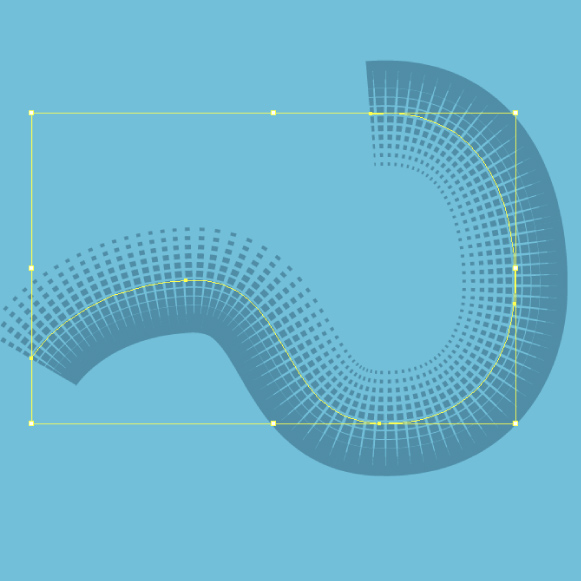
Now that your halftone pattern is also a brush, you can apply the shape to any path. So here, I have drawn a simple curve shape.

With the curve selected, click on the brush you just created in the brush palette. This will apply the halftone pattern to the shape of your curve. You can then adjust the stroke weight and the shape of the curve until you achieve a result that you like.

Experiment and have fun!